由于自己从android开发转来学习web开发,最近在学习Jsp,之前接触过一点Extjs,所以用jsp来配合ext试试。
Ext JS介绍
extjs是一个javascript框架,它的好处就是有它自己的界面和事件处理。我们根据它的语法就可以实现我们想要的功能,具体我就不介绍了,自己百度。
Ext MVC结构介绍
不管任何时候,做一个大项目总是很烦的。因为大,所以开发的时候很难去组织,维护的时候就更别说了。随着业务增长肯定更头疼了。Ext的MVC和你在其它地方了解到的所以MVC的功能一样,它的目的就是:
1、组织你的代码,让它易于维护
2、减少你的代码量
Ext MVC结构组成
- Model 就是字段和数据,类似于java当中的实体bean
- View 看名字你就爱猜到了,对,没错,用来显示的组件。
- Controllers Controllers一般就是做一些操作的地方。
MVC文件结构
先来看一下官方文档给出的一张图

好了,先有个大概的认识,接下来开始实际操作。
本例演示用的开发工具是Intellij idea
项目搭建
无论用什么工具,最开始的一步当然是创建一个web项目了
1、创建一个web项目
1、打开intellij创建一个新项目,之后勾选JavaEE下的Web application,选择自己的项目目录一个项目就创建完毕了。

2、创建完毕后,项目目录如下

src里放的就是java代码,web就是我们的项目根目录。此时还需要配置你的Tomcat容器,指定你的项目web路径。具体如下
3、点击IDE右上角的三角形editConfigurations,之后在左边点击+,寻找Tomcat Server,然后点击Local。这样一个Tomcat配置项就出现了

4、Tomcat配置项添加之后还需要指定Tomcat的目录,和web项目的目录,只需要选定你的Tomcat目录和你项目的web文件夹。


这样一个web项目就可以运行了,点击右上角run,在浏览器里输入localhost:8080可以访问就到下一步。
2、集成Ext Js
1、ext作为一个javascript框架,我们只需要在页面简单的通过引入javascript的方式就可以使用了。
在web文件夹新建一个js文件夹,把extjs的sdk放入,然后在首页引入
index.jsp代码如下
@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>extjsDemotitle>
<link rel="stylesheet" type="text/css" href="js/extjs/resources/css/ext-all.css">
<script type="text/javascript" src="js/extjs/ext-all.js">script>
<script type="text/javascript" src="js/extjs/locale/ext-lang-zh_CN.js">script>
<script type="text/javascript" src="app/appjs/app.js">script>
head>
<body>
body>
html>
这样index.jsp就能够使用ext了,注意最后一行script饮用了app.js,这是ext应用的开始的地方。
在文章开始说到ext官网给出的MVC文件结构都是在app文件夹之后的,所以在web下新建一个app文件夹
3、使用Ext Js的MVC结构
在app.js里创建应用
没个ext js 4应用都以一个Application类开始。Application包含了应用文件夹的设置,以及一个启动函数,在Application启动之后会调用。所以我们在app文件夹创建app.js,当然名字你可以随便取,我们在里面写一个Application
Ext.application({
requires: ['Ext.container.Viewport'],
name: 'AM',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [
{
xtype: 'panel',
title: 'Users',
html : 'List of users will go here'
}
]
});
}
});
上面的代码通过Ext.application创建了一个名叫AM 的Application类,并且指定了应用的文件夹为app,launch函数,在加载完毕之前会调用,这里可以看到创建了一个Viewport类,items就是它包含的内容,包含了一个panel,里面简单的设置了一段文字。
此时你再刷新index.jsp,效果是这样了,完全没写什么样式,是不是很酷,而且你可以根据皮肤换效果

定义一个Controller
ext中的Controllers一般都和application一起使用,用来监听处理事件。下面代码创建了一个简单的控制器,记得创建在controller文件夹下。
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
console.log('Initialized Users! This happens before the Application launch function is called');
}
});
创建之后还要在application中引用
javascript;gutter:true;
Ext.application({
...</p>
<pre><code>controllers: [
'Users'
],
...
</code></pre>
<p>});</p>
<pre><code>
当在浏览器中访问index.jsp的时候,由于在applicaton在指定了controller,所以controller会自动加载,controller中的 init函数会在Application类的lauch函数之前调用。
打开浏览器打开console 控制台会发现输出了Initialized Users! This happens before the Application launch function is called
Controller的init函数通常会调用-control()来设置事件监听。
如下:
</code></pre>
<p>Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',</p>
<pre><code>init: function() {
this.control({
'viewport > panel': {
render: this.onPanelRendered
}
});
},
onPanelRendered: function() {
console.log('The panel was rendered');
}
</code></pre>
<p>});</p>
<pre><code>
在init函数中调用了control,查找viewport类下的任何panel类, render表示显示事件,即当panel显示是输出The panel was rendered
修改为上面代码,再刷新,console控制台就打印了。
看到这里,基本的事件处理就演示了,在深入了解之后就可以做更多事件了,哈哈。好了,下面来看view
#### 定义一个Controller
ext含有很多view组件,下面是一个简单的例子,我们在view文件夹下建立List.js代表用户列表,代码
</code></pre>
<p>Ext.define('AM.view.user.List' ,{
extend: 'Ext.grid.Panel',
alias: 'widget.userlist',//别名,在其他地方引用可以直接用userlist</p>
<pre><code>title: 'All Users',
initComponent: function() {
this.store = {
fields: ['name', 'email'],
data : [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
}; //做演示,这是指定了数据
this.columns = [
{header: 'Name', dataIndex: 'name', flex: 1},
{header: 'Email', dataIndex: 'email', flex: 1}
];//用来grid显示的列,会将store中name相同的数据显示
this.callParent(arguments);
}
</code></pre>
<p>});</p>
<pre><code>
注意这里define之后的名字,'AM.view.user.List',AM是我们创建application时指定的 name,view对呀mvc的view,也就是view文件夹下user文件夹下的 List,其他所有文件都是按照这个模式的,就是mvc。
view创建好之后,需要在Controller里引用,由于用了weight.userlist来作为alias别名,所以在Controller中可以直接使用别名引用
</code></pre>
<p>Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',</p>
<pre><code>views: [
'user.List'
],
init: ...
onPanelRendered: ...
</code></pre>
<p>});</p>
<pre><code>
还记得之前在application中在launch之后直接显示了一个 panel吗,现在有了自己的view,我们就不用panel了,直接将view添加到application
</code></pre>
<p>Ext.application({
...</p>
<pre><code>launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'userlist'
}
});
}
</code></pre>
<p>});</p>
<pre><code>
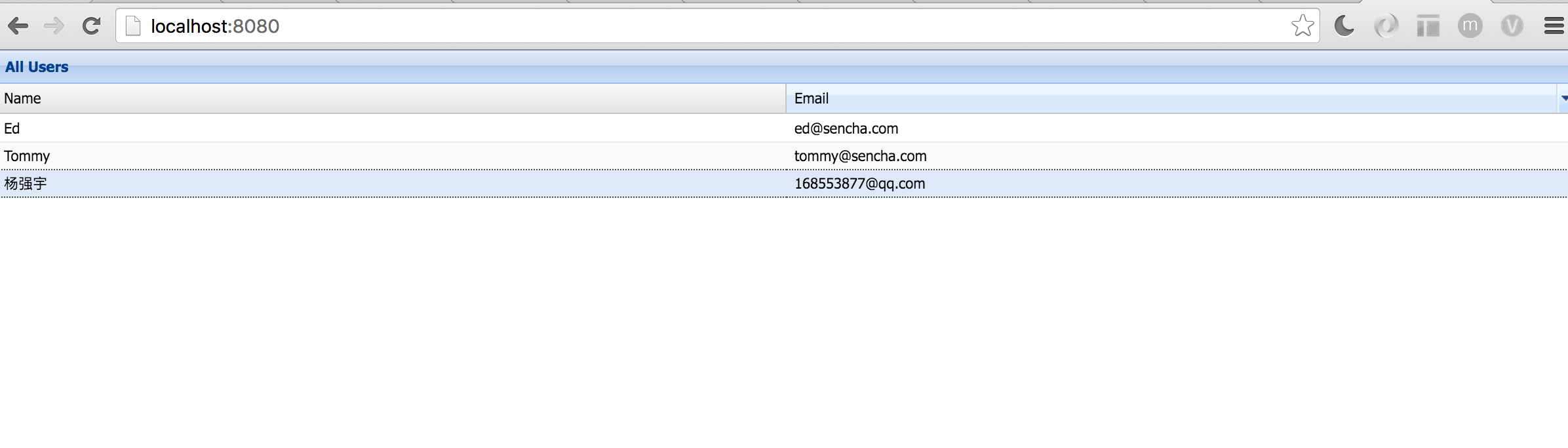
这样在启动之后就会加载view了,重新刷新浏览器,效果如图:

简单的设置了数据源指定grid的columns就可以显示了是不是很酷,可惜现在的数据不是真实数据。
之前在controller中监听了panel的render事件,不过由于是显示事件所以可能感觉不爽。结下来我们操作grid。
#### Controller中操作grid
通过双击在console控制台输出一条信息,看controller代码
</code></pre>
<p>Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',</p>
<pre><code>views: [
'user.List'
],
init: function() {
this.control({
'userlist': {
itemdblclick: this.editUser
}
});
},
editUser: function(grid, record) {
console.log('Double clicked on ' + record.get('name'));
}
</code></pre>
<p>});</p>
<pre><code>
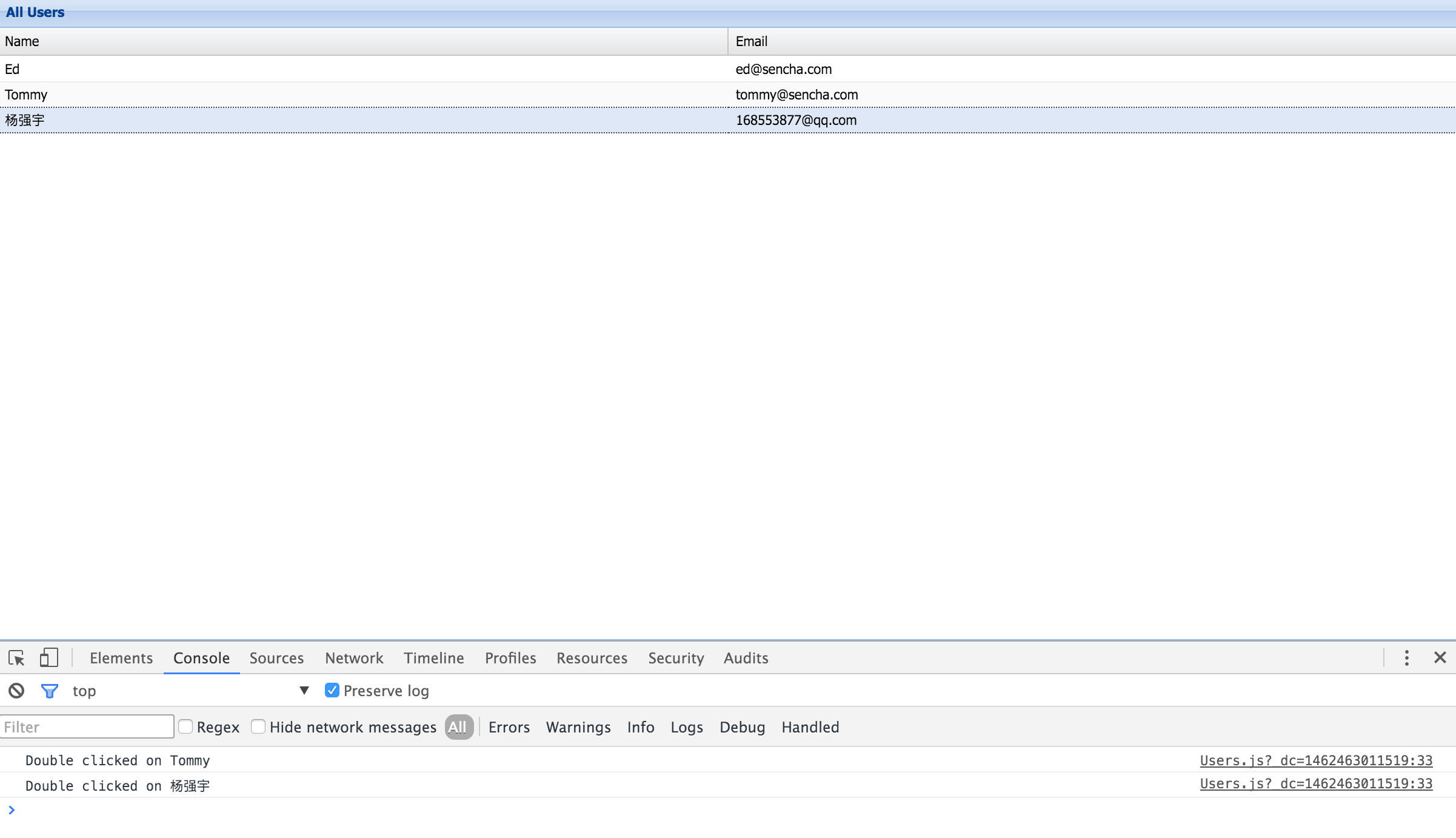
只是简单的修改了control中的代码,监听userlist,itemdbclick代表的是双击事件,指向了editUser,监听的输入了Double clicked on ' + record.get('name')
再次刷新,双击

那我们要是想直接编辑gird呢
编辑的时候肯定需要一个form,来看代码
</code></pre>
<p>Ext.define('AM.view.user.Edit', {
extend: 'Ext.window.Window',
alias: 'widget.useredit',</p>
<pre><code>title: 'Edit User',
layout: 'fit',
autoShow: true,
initComponent: function() {
this.items = [
{
xtype: 'form',// form表单
items: [
{
xtype: 'textfield',
name : 'name',
fieldLabel: 'Name'
},
{
xtype: 'textfield',
name : 'email',
fieldLabel: 'Email'
}
]
}
];
this.buttons = [
{
text: 'Save',
action: 'save'
},
{
text: 'Cancel',
scope: this,
handler: this.close
}
];
this.callParent(arguments);
}
</code></pre>
<p>});</p>
<pre><code>
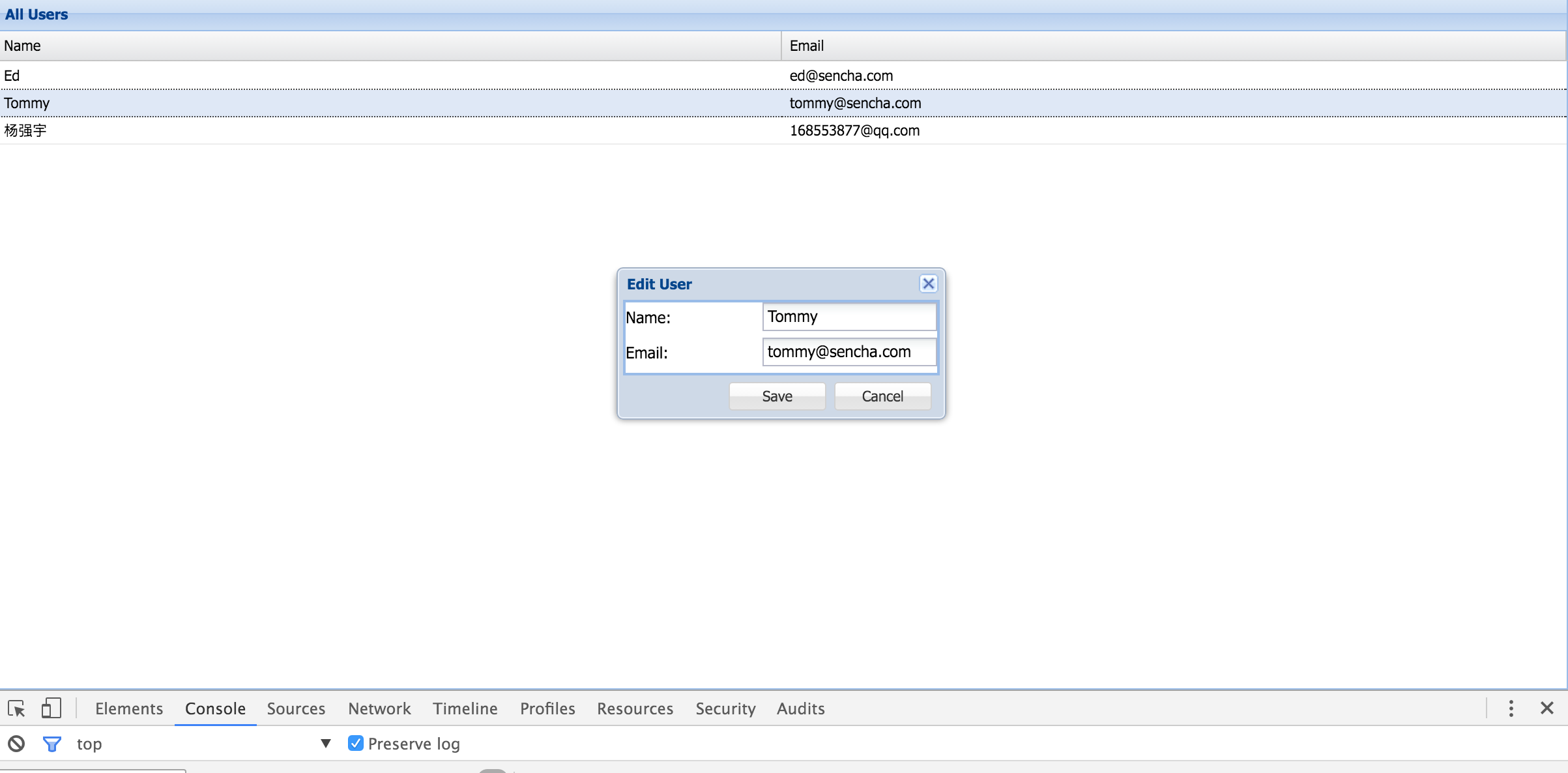
上面代码定义了一个用来显示的window,其中包含了一个form表单和两个按钮。
那么我们要contoller里肯定需要在双击的时候显示window,将原始数据填入 form。
好了,上代码
</code></pre>
<p>Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',</p>
<pre><code>views: [
'user.List',
'user.Edit'
],
init: ...
editUser: function(grid, record) {
var view = Ext.widget('useredit');//找到window
view.down('form').loadRecord(record);window下的 form,回填数据。
}
</code></pre>
<p>});</p>
<pre><code>

#### 创建Model和Store
之前我们在创建view的时候直接将数据写在了view里,其实可以在 view中引用Store,store是封装数据的地方,可以从服务器加载也可以本地配置。
</code></pre>
<p>Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
fields: ['name', 'email'],
data: [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
//简单的指定了本地数据
});</p>
<pre><code>
需要在Controller中引用stores
</code></pre>
<p>Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
stores: [
'Users'
],
...</p>
<p>});</p>
<pre><code>
这样在view里我们就可以直接使用store
</code></pre>
<p>Ext.define('AM.view.user.List' ,{
extend: 'Ext.grid.Panel',
alias: 'widget.userlist',
title: 'All Users',</p>
<pre><code>// we no longer define the Users store in the method
store: 'Users',
initComponent: function() {
this.columns = [
...
</code></pre>
<p>});</p>
<pre><code>
接下来到model
</code></pre>
<p>Ext.define('AM.model.User', {
extend: 'Ext.data.Model',
fields: ['name', 'email']
});</p>
<pre><code>
store和controller里需要引用model,
</code></pre>
<p>Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',</p>
<pre><code>data: [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
</code></pre>
<p>});</p>
<p>Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
stores: ['Users'],
models: ['User'],
...</p>
<p>});
这样和之前的效果一样。
store能够从服务端加载数据用来显示在view中。由于篇幅有限就暂时不做介绍了。这里主要讲解Ext js的MVC。
其实就是以Ext.application为开始,指定了项目名之后,
命名就以 项目名.view或controller或store或model.文件名。
中间你可以加根据功能区分的文件夹,这样就很好管理和维护了。
最后附上一下demo的文件结构

哈哈,extjs的mvc是不是很好理解了,如何在src也用上MVC就更好了。点个赞呗。
Original: https://www.cnblogs.com/yangqiangyu/p/5463936.html
Author: So,Cool
Title: 使用Intellij IDEA搭建Ext JsMVC web项目
原创文章受到原创版权保护。转载请注明出处:https://www.johngo689.com/608764/
转载文章受原作者版权保护。转载请注明原作者出处!

